blog
[DataTables] dropdown select search (2가지 방법) 본문

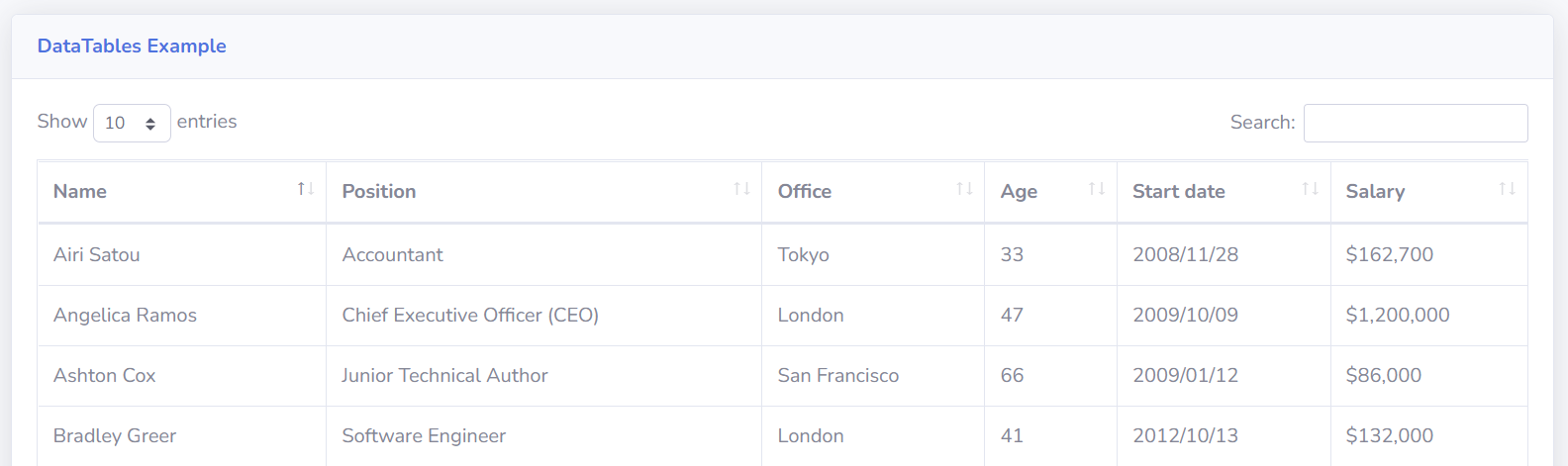
이 테이블에 특정 열만 dropdown으로 search할 수 있는 select 버튼을 만들고자한다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
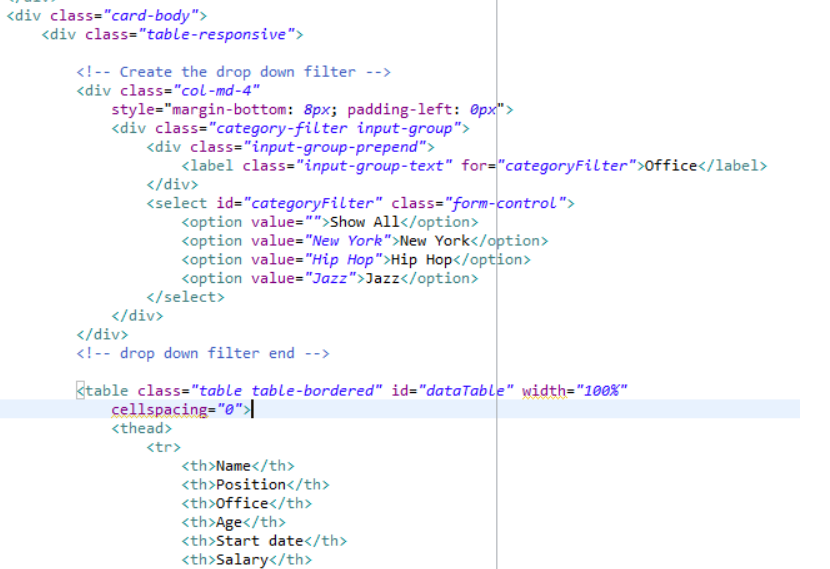
<!-- Create the drop down filter -->
<div class="col-md-4"
style="margin-bottom: 8px; padding-left: 0px">
<div class="category-filter input-group">
<div class="input-group-prepend">
<label class="input-group-text" for="categoryFilter">Office</label>
</div>
<select id="categoryFilter" class="form-control">
<option value="">Show All</option>
<option value="New York">New York</option>
<option value="Hip Hop">Hip Hop</option>
<option value="Jazz">Jazz</option>
</select>
</div>
</div>
<!-- drop down filter end -->
|
cs |
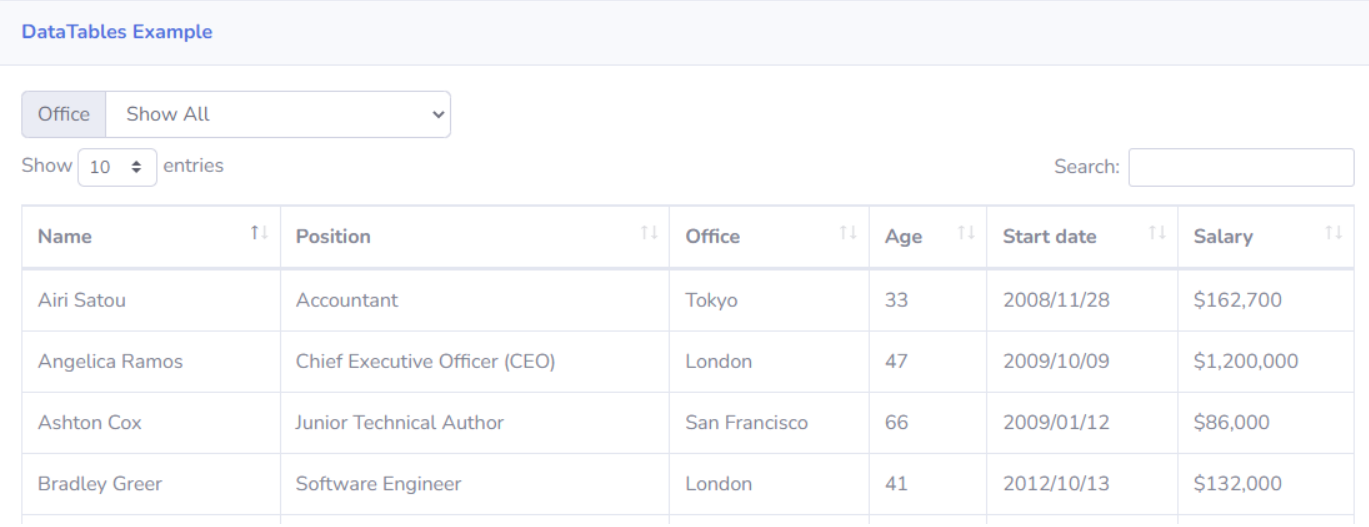
html에 dropdown filter 추가
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
var filter_idx = "Office";
// datatable 생성
var table = $('#dataTable').DataTable();
// category filter drop down을 datatables_filter div에 추가
// 이 방식을 사용하여 datatable과 함께 filter 이동 가능
$("#filterTable_filter.dataTables_filter").append($("#categoryFilter"));
// 아래 메소드애서 사용 할 filter_idx(Office) 칼럼의 인덱스를 구한다. ($.fn.dataTable.ext.search.push)
// 사용자가 dropdown에서 값을 선택할 때 필터링 할 열을 datatables에게 알려주는 것
// filter_idx(Office)의 값은 필터링 할 열의 헤더에 사용된 것과 동일해야한다.
var categoryIndex = 0;
$("#dataTable th").each(function(i) {
if ($($(this)).html() == filter_idx) {
categoryIndex = i; return false;
}
});
// built in datatables API 사용
$.fn.dataTable.ext.search.push(
function(settings, data, dataIndex) {
var selectedItem = $('#categoryFilter').val()
var category = data[categoryIndex];
if (selectedItem === "" || category.includes(selectedItem)) {
return true;
}
return false;
}
);
// categoryFilter dropdown에 대한 변경 이벤트를 설정하여 매번 datatable redraw
$("#categoryFilter").change(function (e) {
table.draw();
});
table.draw();
|
cs |
js 코드 추가


참고 : https://clintmcmahon.com/add-a-custom-search-filter-to-datatables-header/
훨씬 간단하고 오류 없는 기능을 찾았다.
이전 방법은 다른 table이더라도 filter을 적용하면 같은 이름의 col에 영향을 끼치는 오류가 있었다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
var filter_idx = "Office";
var table = $('#dataTable').DataTable();
// 이전 코드
/*
$("#filterTable_filter.dataTables_filter").append($("#categoryFilter"));
var categoryIndex = 0;
$("#dataTable th").each(function(i) {
if ($($(this)).html() == filter_idx) {
categoryIndex = i;
return false;
}
});
$.fn.dataTable.ext.search.push(
function(settings, data, dataIndex) {
var selectedItem = $('#categoryFilter').val()
var category = data[categoryIndex];
if (selectedItem === "" || category.includes(selectedItem)) {
return true;
}
return false;
}
);
$("#categoryFilter").change(function(e) {
table.draw();
});
table.draw();
*/
// 새로 추가 된 코드
$('#categoryFilter').on('change', function() {
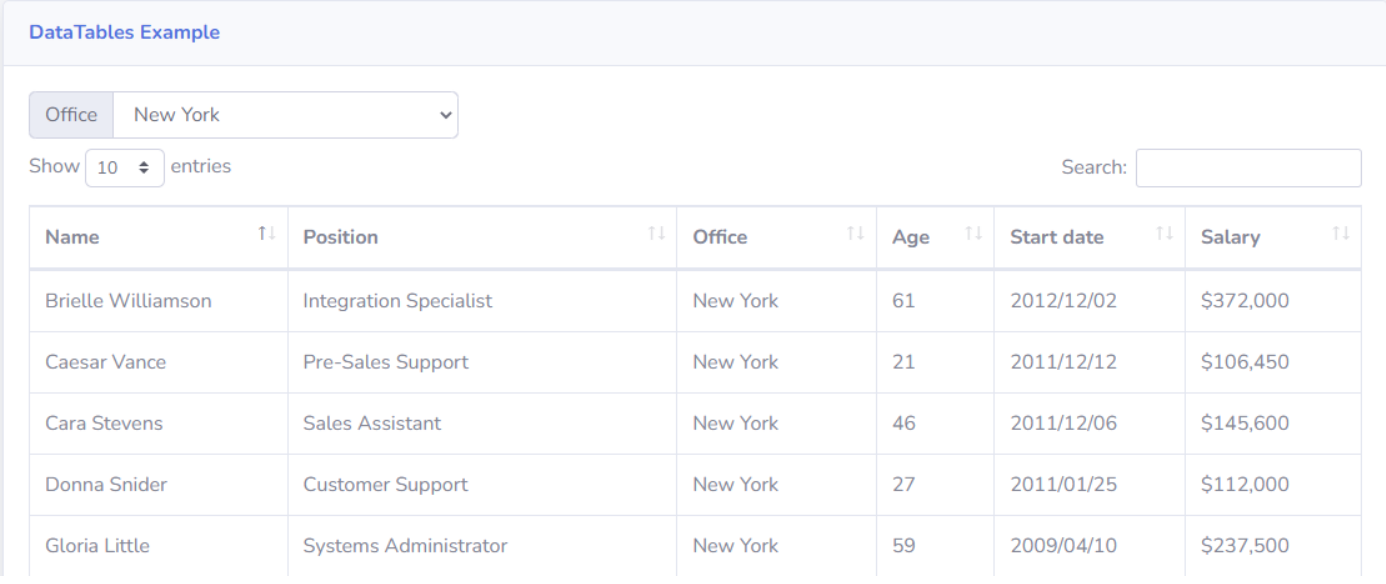
table.columns(2).search(this.value).draw(); // 3번째 col인 Office
});
table.draw()
|
cs |
동일한 기능을 한다.
참고 : https://salesforce.stackexchange.com/questions/98577/filter-by-multiple-conditions-drop-downs-using-datatables-table-plug-in-for
'Web > front-end' 카테고리의 다른 글
| alert [object Object] (0) | 2022.03.14 |
|---|---|
| [DataTables] row Select 기능 추가(선택한 행의 data 값 가져오기) (0) | 2022.03.05 |
| [DataTables] column grouping (0) | 2022.02.26 |
| [Bootstrap] Font Awesome Icon에 tooltip 적용 + tooltip 개행 (0) | 2022.02.26 |
| [DataTables] excel download 기능 추가 (0) | 2022.02.23 |




