blog
[DataTables] row Select 기능 추가(선택한 행의 data 값 가져오기) 본문
DataTables에서 아주 간단하게 기능을 추가할 수 있다.
https://datatables.net/download/index


이렇게 네개 추가
$('#dataTable').DataTable({
select: true
});
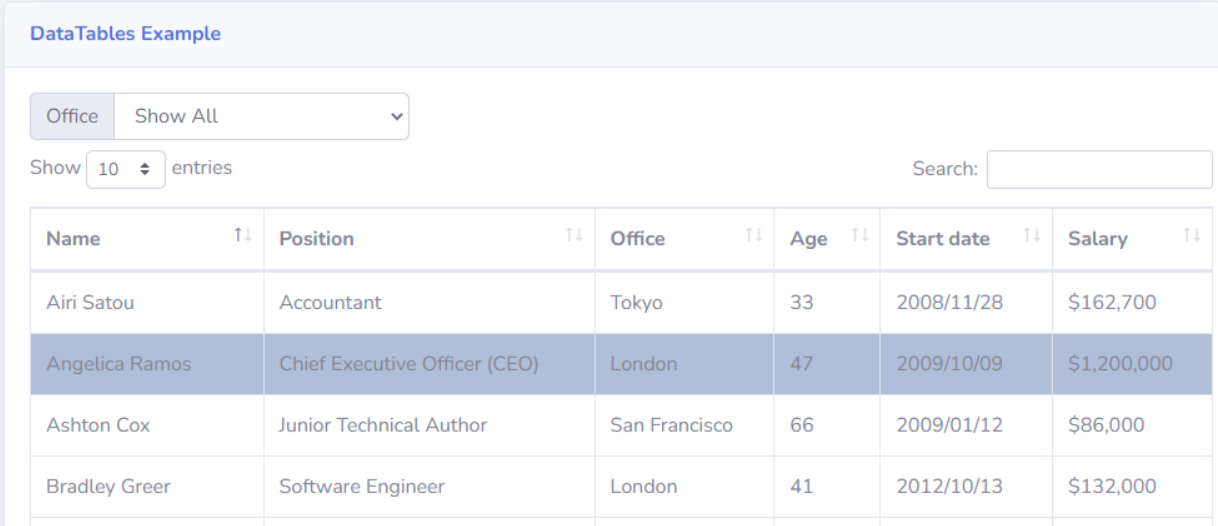
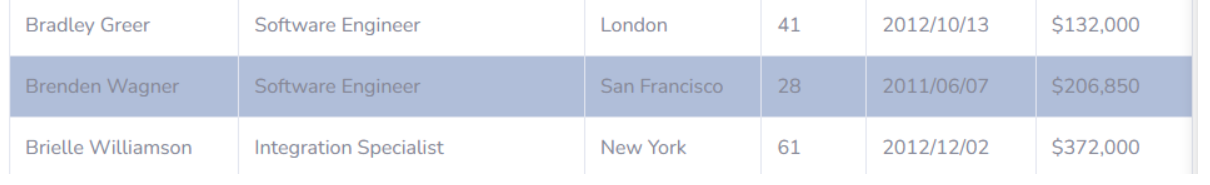
공식에서 다양한 select 기능을 제공한다.
https://datatables.net/extensions/select/examples/initialisation/single.html
DataTables example - Single item selection
Single item selection The select.style option provides the ability to control how items are selected in the table. It is a string that can be used with one of the following options: api - Selection can only be performed via the API single - Only a single i
datatables.net
https://datatables.net/reference/api/rows().data()
rows().data()
rows().data() Since: DataTables 1.10 Get the data for the selected rows. Description This method is used to get the data used for the cells in the rows matched by the selector from DataTables. The order of the data in the returned array and which rows the
datatables.net
선택한 행의 data 값 가져오기는 API를 이용해서 구현한다.
// select check
$('#dataTable tbody').on( 'click', 'tr', function () {
this_row = table.rows(this).data();
alert("모든 데이터: "+table.row( this ).data()+
" name : "+this_row[0][0]+" office:"+this_row[0][2]);
} );js에 추가


'Web > front-end' 카테고리의 다른 글
| [DataTables] 선택 한 데이터를 클립보드에 복사하기 (0) | 2022.03.14 |
|---|---|
| alert [object Object] (0) | 2022.03.14 |
| [DataTables] column grouping (0) | 2022.02.26 |
| [Bootstrap] Font Awesome Icon에 tooltip 적용 + tooltip 개행 (0) | 2022.02.26 |
| [DataTables] dropdown select search (2가지 방법) (0) | 2022.02.26 |



